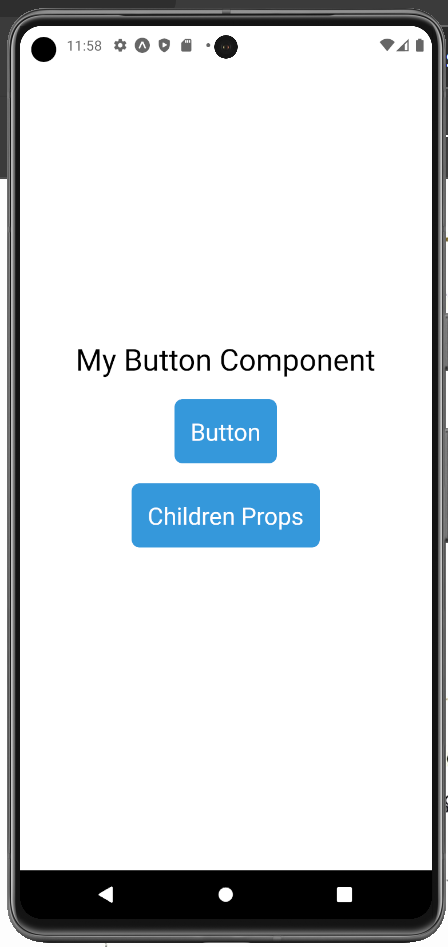
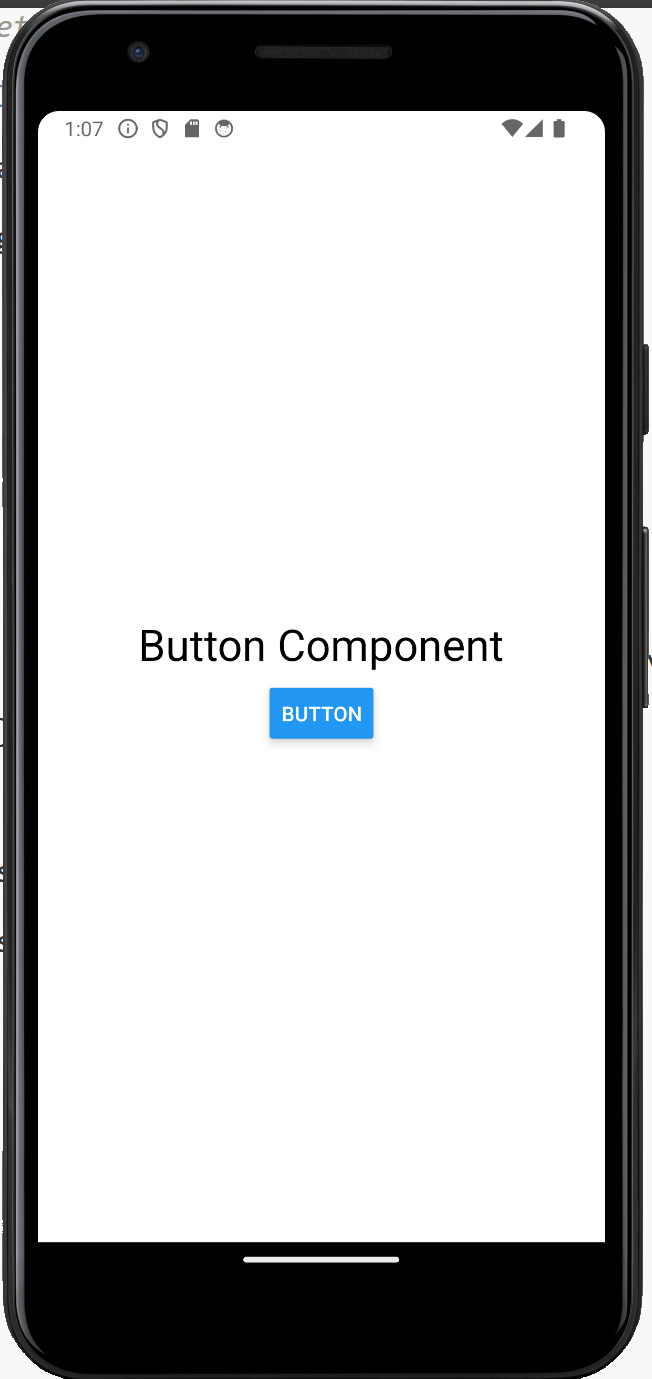
props 1. props 부모 컴포넌트로부터 전달된 속성값, 상속받은 속성값자식 컴포넌트에서는 props 변경 불가능 -> 변경은 부모 컴포넌트에서 자식 컴포넌트에서는 부모 컴포넌트에서 전달된 props를 함수의 파라미터로 받아서 사용한다.이전 3-2장에서 커스텀 컴포넌트인 MyButton 컴포넌트에 title 속성을 부모 컴포넌트인 App.js에서 props로 전달해 설정해보겠다. App.js에서 title에 My Button 글자를 전달하고,MyButton 컴포넌트의 함수에 파라미터로 props를 전달받아 버튼 title을 설정했다. export default function App() { return ( My Button Component );}impor..