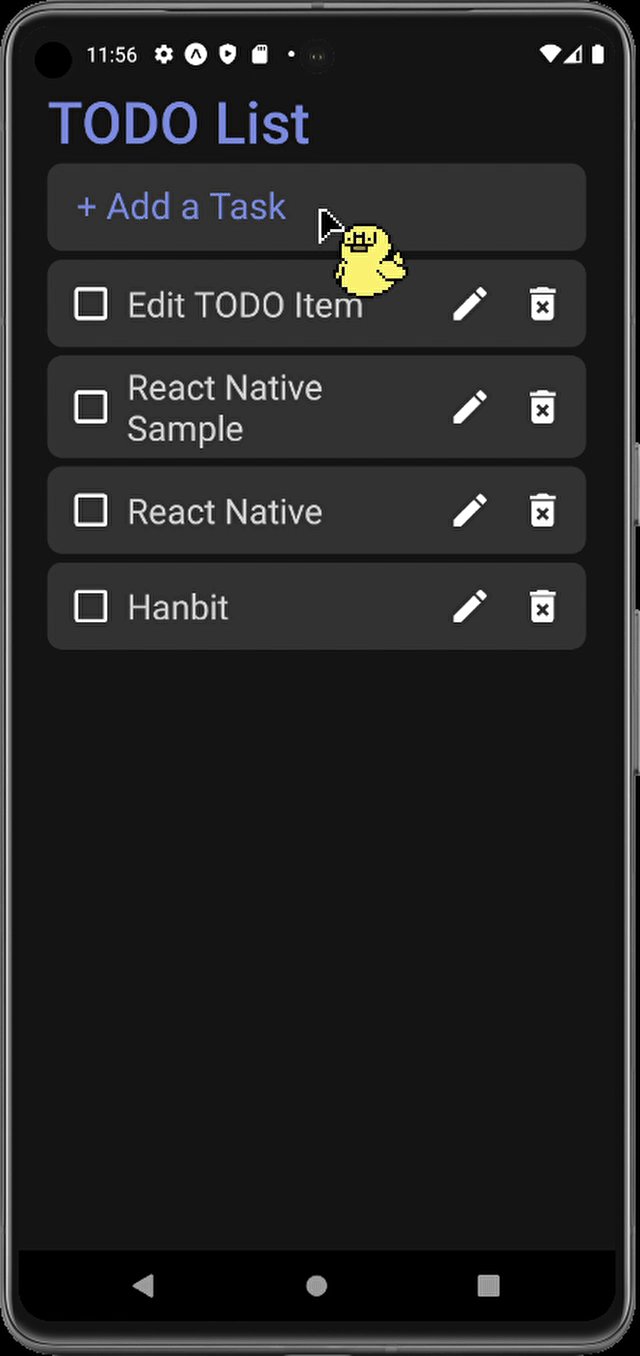
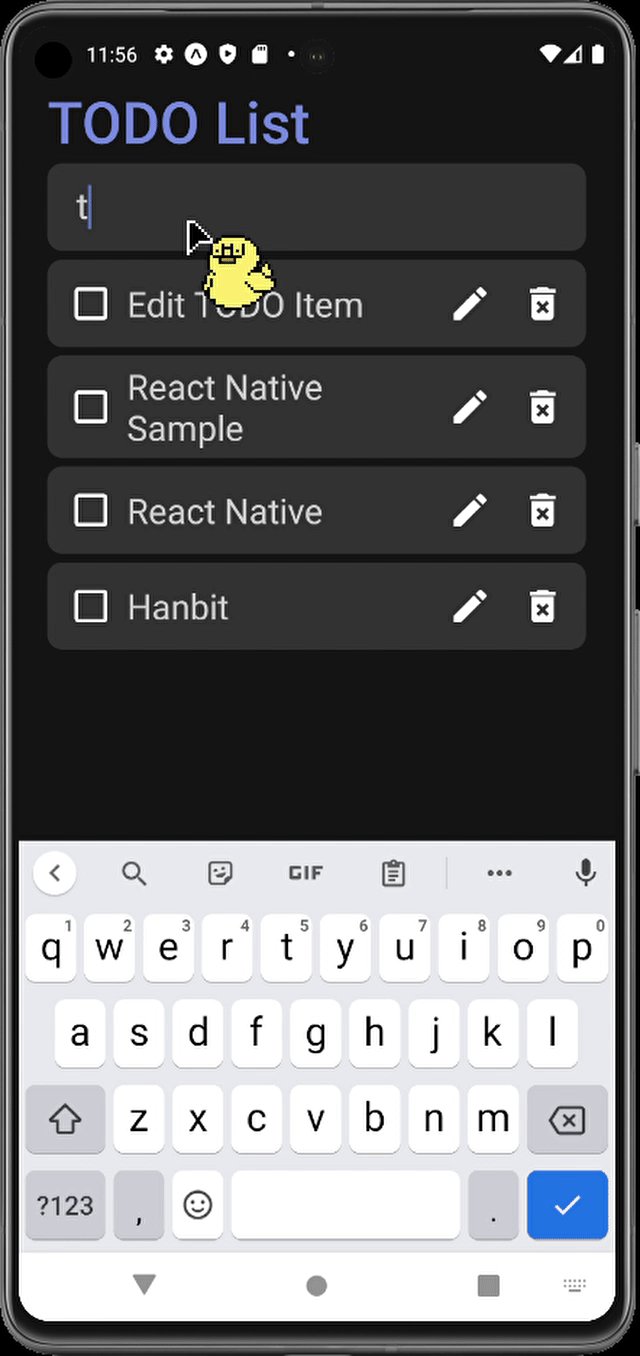
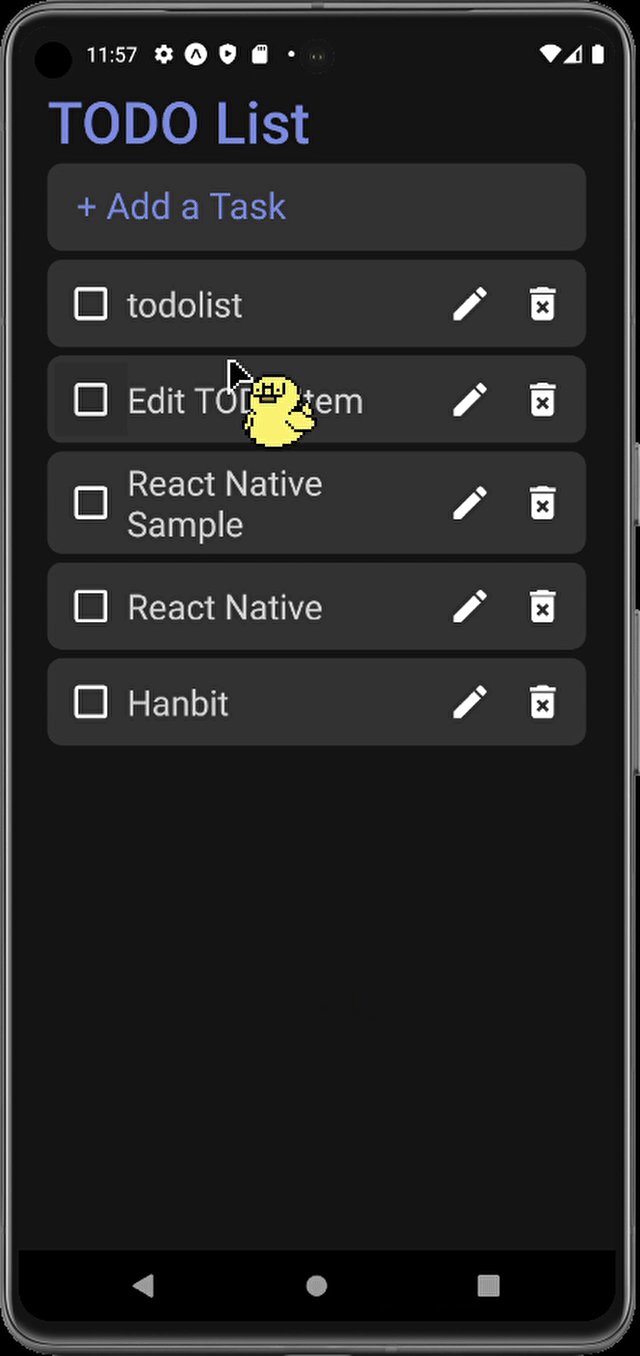
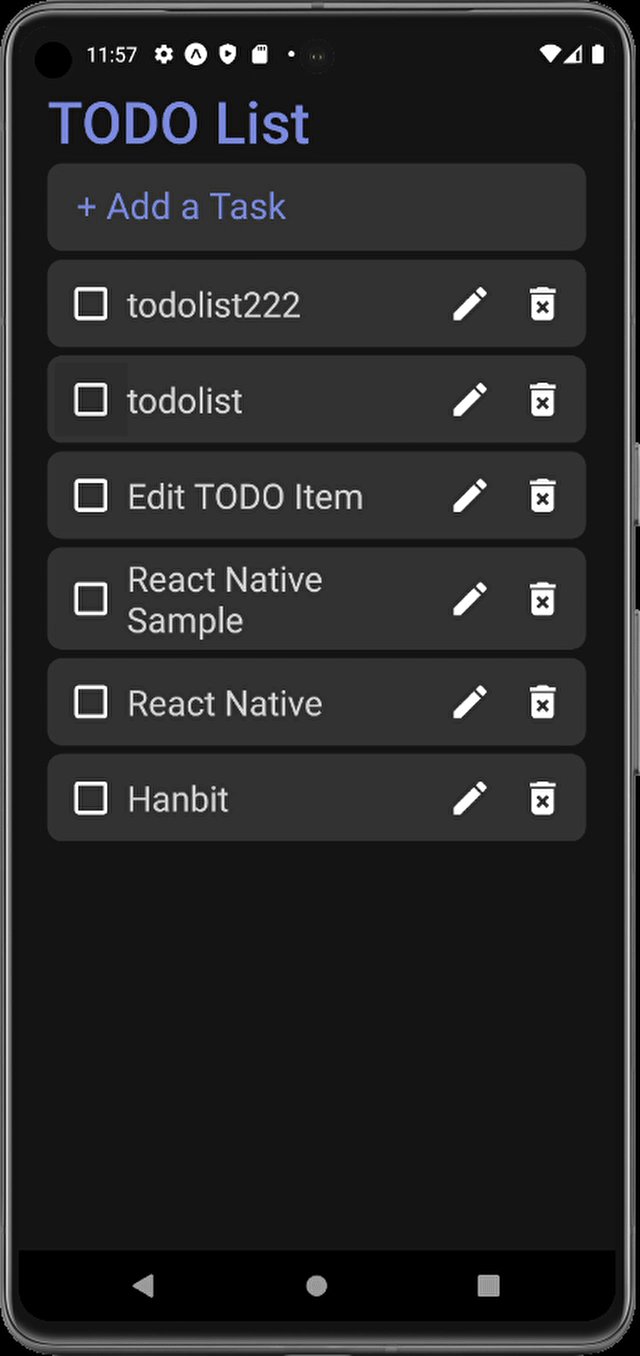
메인 화면 : 인증 상태가 해제되면 렌더링 되는 화면 1. 내비게이션MainStack 내비게이션 : 채널 생성 화면과 채널 화면MainTab 내비게이션 : MainStack 내비게이션에서 화면으로 사용 👇내비게이션 코드 보기더보기import React from 'react';import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';import { ChannelList, Profile } from '../screens';const Tab = createBottomTabNavigator();const MainTab = () => { return ( )}export default Mai..