컴포넌트
1. 컴포넌트
재사용 가능한 조립 블록 요소로 부모로부터 받은 props나 state에 따라 다양한 기능을 수행한다.
1️⃣ 내장 컴포넌트
View, Text, Button 등 다양한 내장 컴포넌트가 존재한다.
내장 컴포넌트는 아래 사이트에서도 확인 가능하다.
https://reactnative.dev/docs/components-and-apis
Core Components and APIs · React Native
React Native provides a number of built-in Core Components ready for you to use in your app. You can find them all in the left sidebar (or menu above, if you are on a narrow screen). If you're not sure where to get started, take a look at the following cat
reactnative.dev
다양한 내장 컴포넌트 중 Button 컴포넌트를 사용해서 실습을 진행해볼 수 있었다.
Button 컴포넌트에 title과 onPress 속성을 지정해보겠다.
- title 속성 : 버튼 내부에 출력되는 text
- onPress 속성 : 버튼이 눌렸을 때 호출되는 함수
import React from 'react'
import { Text, View, Button } from 'react-native'
const ButtonComponent = () => {
return (
<View
style={{
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
}}
>
<Text style={{ fontSize: 30, marginBottom: 10 }}>Button Component</Text>
<Button title='Button' onPress={() => alert('Click')} />
</View>
)
}
export default ButtonComponent

src 폴더 안에 새로운 ButtonComponent.jsx 파일을 만들어 주었고 App.js에 컴포넌트를 import 해서 실습을 진행했다.
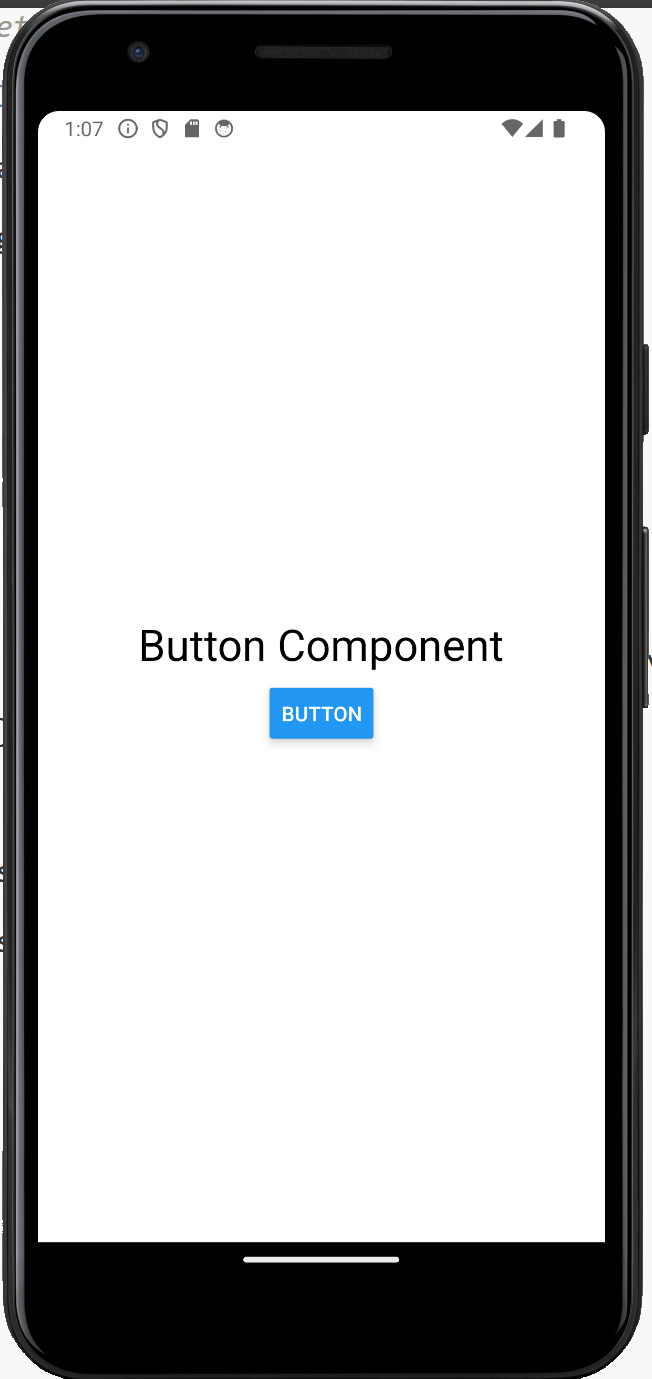
위의 코드로 화면을 실행하면 버튼이 생성된 것을 볼 수 있으며,
title 속성으로 인해 버튼 안에 Button 이라는 글자가 적힌 것을 확인할 수 있다.

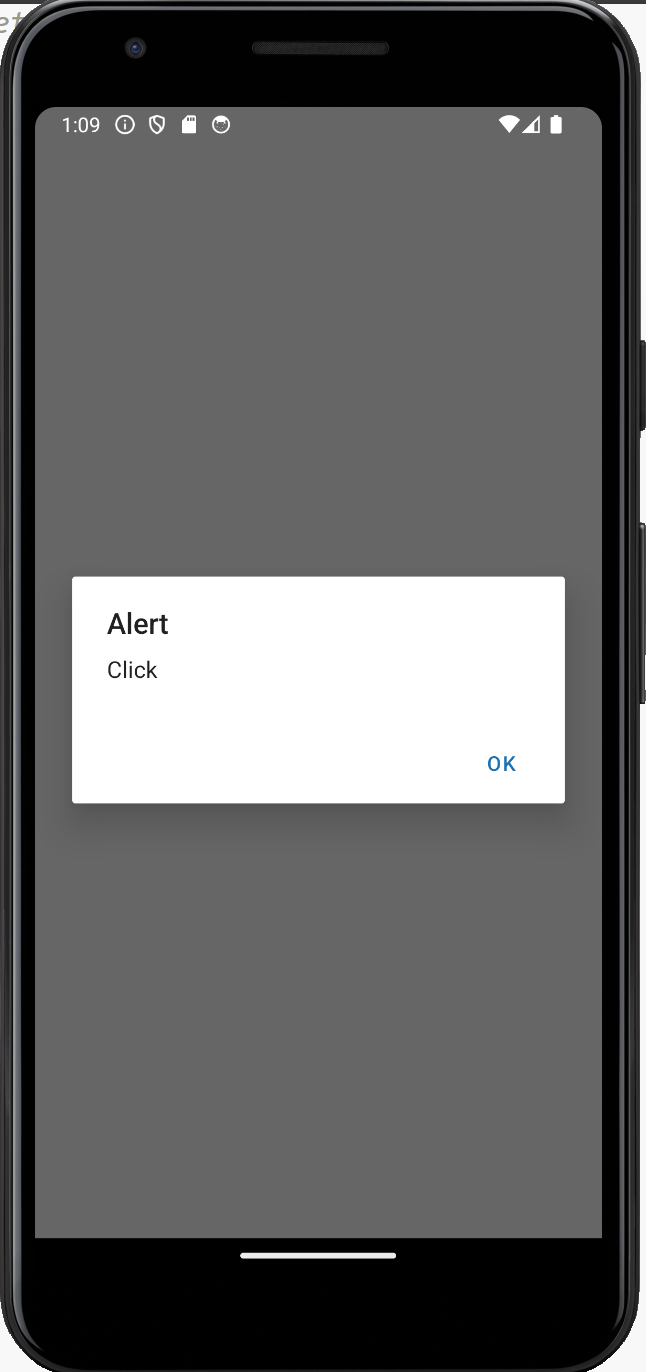
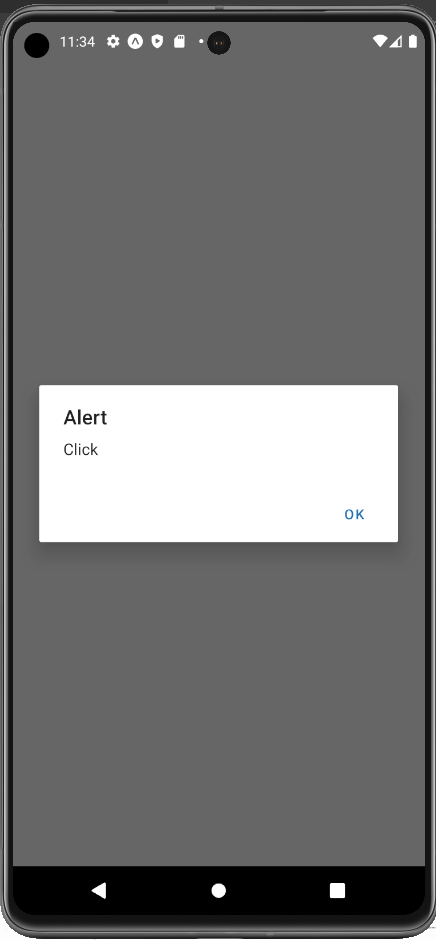
화면의 버튼을 누르면 onPress 속성에 정의된 alert 함수가 실행되는 것을 확인할 수 있다.
버튼 컴포넌트에서 color 속성은 플랫폼 별 적용되는 값이 다르다.
자세한 추가적인 내용은 공식문서를 참고하는 것도 좋을 것 같다.
- color 속성 : iOS (텍스트 색), Android(버튼 바탕색)
Button · React Native
A basic button component that should render nicely on any platform. Supports a minimal level of customization.
reactnative.dev
2️⃣ 커스텀 컴포넌트
여러 컴포넌트를 조합해 새로운 컴포넌트를 제작해 사용
위에서 Button 컴포넌트가 플랫폼 별로 다른 값이 렌더링 된다는 단점이 있는 것을 확인했다.
이를 보완하기 위해 TouchableOpacity 컴포넌트와 Text 컴포넌트를 활용해 대체 커스텀 컴포넌트를 만들 수 있다.
component를 관리하기 위한 components 폴더를 새로 생성하고,
커스텀 컴포넌트로 사용할 MyButton.jsx 파일을 생성해주었다.
import React from 'react'
import { Text, TouchableOpacity } from 'react-native'
const MyButton = () => {
return (
<TouchableOpacity>
<Text style={{ fontSize: 24 }}>My Button</Text>
</TouchableOpacity>
)
}
export default MyButton
- TouchableOpacity : 클릭에 상호작용할 수 있는 컴포넌트
- Text : 버튼에 내용 표시

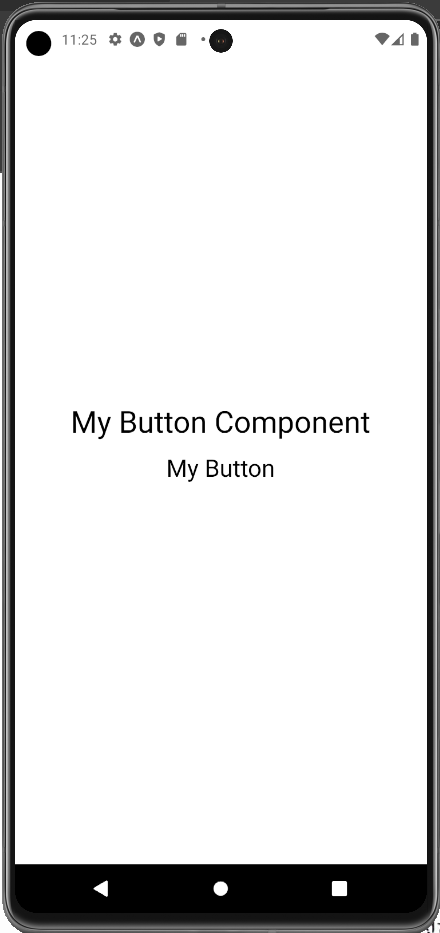
현재 커스텀 컴포넌트로 버튼을 만들었지만,
스타일을 수정해 버튼과 비슷한 모습으로 설정한 후 클릭에 대한 상호작용도 설정해보겠다.
- onPress 속성
: 공식 문서에 TouchableOpacity는 onPress 속성이 없으나 TouchableWithoutFeedback 컴포넌트를 상속받았기에 onPress 속성을 설정할 수 있다.
const MyButton = () => {
return (
<TouchableOpacity
style={{
backgroundColor: '#3498db',
padding: 16,
margin: 10,
borderRadius: 8,
}}
onPress={() => alert('Click')}
>
<Text style={{ color: 'white', fontSize: 24 }}>My Button</Text>
</TouchableOpacity>
)
}


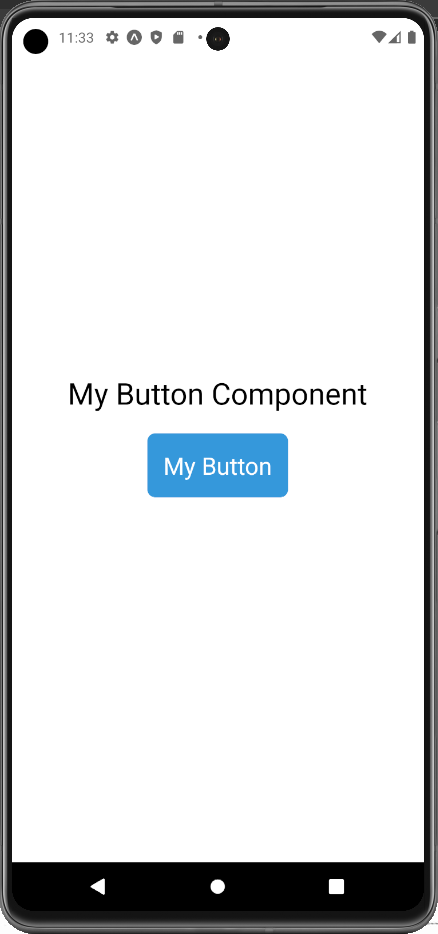
이처럼 커스텀 컴포넌트를 통해 다양한 플랫폼에서 동일한 버튼을 적용하고 동작시킬 수 있다.
'공부 > ReactNative' 카테고리의 다른 글
| [ReactNative] 스타일 | 처음 배우는 리액트네이티브 4장 (0) | 2025.01.21 |
|---|---|
| [ReactNative] props, state, event | 처음 배우는 리액트네이티브 3-3장, 3-4장 (0) | 2025.01.16 |
| [ReactNative] JSX | 처음 배우는 리액트네이티브 3-1장 (0) | 2025.01.15 |
| [ReactNative] 리액트 네이티브 build하기 (0) | 2024.04.11 |
| [ReactNative] 리액트 네이티브 시작하기 (개발 환경 셋팅) (0) | 2024.04.02 |
