useState
- 변수와 그 변수를 수정할 수 있는 세터 함수를 배열로 반환
- 관리할 상태 수만큼 여러번 사용 가능
- 값 변경은 반드시 세터함수 사용
1. 세터 함수
1️⃣ 세터함수에 변경될 상태 값 전달하는 방법
const [count, setCount] = useState(0);<Button
title="+"
onPress={() => {
setCount(count + 1);
}}
/>
2️⃣ 세터 함수의 파라미터에 함수 전달하는 방법
파라미터 함수에 변경 전 상태 값을 전달하고 변경 방법을 정의한다.
세터 함수는 비동기로 동작하기 때문에 호출해도 상태가 바로 변경되지 않는다는 점이 문제이다.
따라서 업데이트가 동시에 여러개 발생할 경우,
세터 함수에 함수를 파라미터로 전달해 이전 상태값을 사용하면 문제를 해결할 수 있다.
<Button
title="+"
onPress={() => {
setCount(prevCount => prevCount + 1);
}}
/>
useEffect
- 컴포넌트가 렌더링 될 때마다 작업 실행되도록 설정
- 첫번째 파라미터 = 함수 : 조건 만족 시마다 호출
- 두번째 파라미터 = 배열 : 함수 호출 조건 설정 (전달 안할 시 컴포넌트 렌더링마다 호출됨)
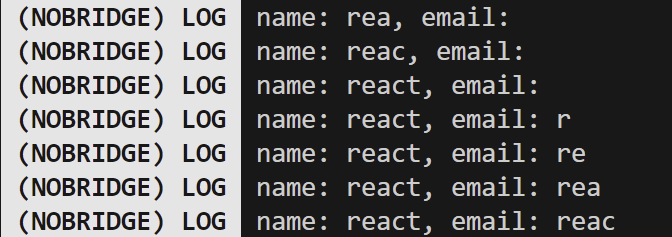
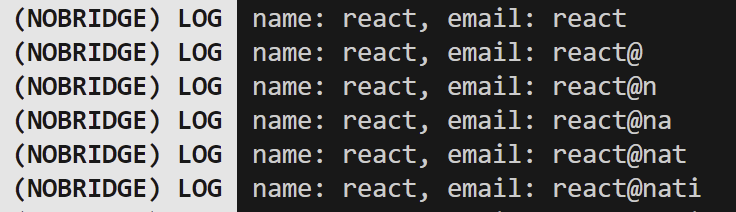
form을 하나 만들어서 컴포넌트가 리렌더링 될 때마다 name과 email을 출력하도록 useEffect를 정의해주었다.
const [name, setName] = useState('');
const [email, setEmail] = useState('');
useEffect(() => {
console.log(`name: ${name}, email: ${email}`);
});

특정 조건에서 useEffect를 실행하고 싶을 때는 두번째 파라미터의 배열 안에 변수를 전달하면 된다.
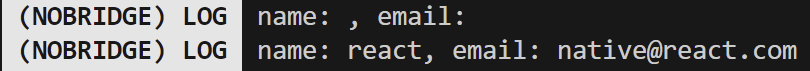
email이 변경될때만 useEffect 가 실행되도록 수정해보았다.
useEffect(() => {
console.log(`name: ${name}, email: ${email}`);
}, [email]);

컴포넌트가 마운트될 때마다 useEffect가 실행되도록 하려면 빈 배열을 전달하면 된다.
빈 배열을 전달할 시 처음 렌더링될 때만 useEffect가 실행된다.
useEffect(() => {
console.log(`name: ${name}, email: ${email}`);
}, []);

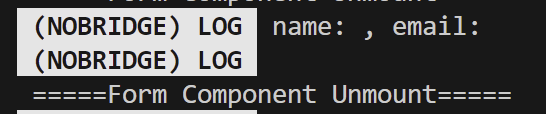
만약 컴포넌트가 언마운트 되기 전에 작업을 해야한다면 빈 배열을 전달할 경우
useEffect 함수에서 반환하는 정리 함수(cleanup 함수)를 정의하면 컴포넌트가 언마운트될 때 정리 함수를 실행시킨다.
useEffect(() => {
console.log(`name: ${name}, email: ${email}`);
return () => console.log('\n =====Form Component Unmount=====')
}, []);
useRef
- 특정 컴포넌트를 선택하거나 포커스 설정하고 싶은 경우 사용
- 주의할 점 1️⃣ : 컴포넌트 ref 지정 시 변수에 값이 저장되는 것 X => 변수의 .current 프로퍼티에 값을 담는 것
- 주의할 점 2️⃣ : useState와 달리 useRef의 내용이 변경되어도 컴포넌트는 리렌더링되지 않음
useRef를 이용해서 컴포넌트가 마운드될 때 name에 focus를 두게 하고,
키보드의 완료 버튼을 각각 next와 done으로 변경해
next 버튼을 누를 시 email로 focus가 옮겨 가도록 해보았다.
const refName = useRef(null);
const refEmail = useRef(null);<StyledTextInput
value={name}
onChangeText={text => setName(text)}
placeholder="name"
ref={refName}
returnKeyType="next"
onSubmitEditing={() => refEmail.current.focus()}
/>
<StyledTextInput
value={email}
onChangeText={text => setEmail(text)}
placeholder="email"
ref={refEmail}
returnKeyType="done"
/>
'공부 > ReactNative' 카테고리의 다른 글
| [ReactNative] 전역 상태 관리, Context API, useContext | 처음 배우는 리액트네이티브 7장 (0) | 2025.01.23 |
|---|---|
| [ReactNative] useMemo, 커스텀 Hooks | 처음 배우는 리액트네이티브 6-4장, 6-5장 (0) | 2025.01.22 |
| [ReactNative] To-Do-List 애플리케이션 | 처음 배우는 리액트네이티브 5장 (0) | 2025.01.22 |
| [ReactNative] 스타일 | 처음 배우는 리액트네이티브 4장 (0) | 2025.01.21 |
| [ReactNative] props, state, event | 처음 배우는 리액트네이티브 3-3장, 3-4장 (0) | 2025.01.16 |
