1주차 회고
첫 수업에서 간단한 OT와 git 수업을 마친 후 본격적으로 프론트엔드 수업이 시작되었다.
HTML과 CSS에 대해 배웠으며, 개념을 학습하고 주어진 과제를 통해 스스로 코드를 활용해 연습해볼 수 있었다.
배웠던 내용을 가볍게 복습 차원에서 새롭게 알게된 내용 위주로 정리해보려 한다.
1. HTML
HTML은 웹페이지를 구성하는 가장 기초적인 단어이다.
hypertext markup language의 약자로 '마크업'이란 구조화를 의미한다.
마크업을 좀 더 이해하기 위해 예를 들어보겠다.
if. 마크업을 하지 않았을 때 => [ 포스코x코딩온 KDT 웹 개발자 과정 12기 월~토 09:00~14:00 ]
: 이는 정보없이 봤을 때 어디까지가 하나의 의미를 가지는 지 파악하기 어렵다.
if. 마크업을 했을 때 => [ 교육과정명: 포스코x코딩온 KDT 웹 개발자 과정 12기 / 교육시간: 월~토 09:00~14:00 ]
: 마크업을 하게되면 정보가 없이 봐도 의미를 한눈에 파악할 수 있다는 장점이 있다.
1. HTML 태그 유형
- block 요소 : 태그가 한 줄을 전부 차지하는 경우 (개행이 일어난다.)
- inline 요소 : 태그가 내용 사이즈만큼만 차지하는 경우 (개행x)
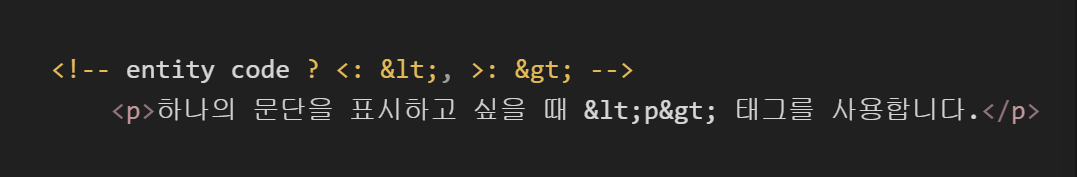
*태그에 관해 배우면서 특수문자와 같은 문자는 코드를 작성하면서 자동 수정과 같이 오류가 발생할 수 있으므로 엔티티(entity)코드를 사용해야한다고 배웠다!
엔티티코드를 사용한 다음과 같은 예시들을 연습할 수 있었다.

2. semantic
: HTML 요소는 semantic하게 작성되어야 한다.
==> why? 왜 시맨틱하게 작성해야할까?
1. SEO (검색최적화)
: semantic하게 코드를 작성하면 크롤러가 페이지의 구성요소들이 무엇을 의미하는지 이해하여 사이트 노출에 영향을 주게 된다.
2. 유지보수성
: 페이지를 유지보수할 때, 예를 들어 div태그만 가득하다면 요소를 찾기가 매우 어렵다. 따라서 시맨틱 태그를 활용해 컨텐츠를 적절히 구분해주는 것이 좋다고 한다!
** 시맨틱 태그: header, main, aside, footer 등..
시맨틱 태그를 배우면서 생긴 궁금증에 대해 리더님께 질문을 드렸다.
1. 시맨틱 태그로 적절히 영역을 구분하더라도 태그 내부에서 div태그를 동시에 사용가능?
=> 당연히 div 태그는 동시에 사용할 수 있다고 답변을 받아 궁금증을 해소할 수 있었다.
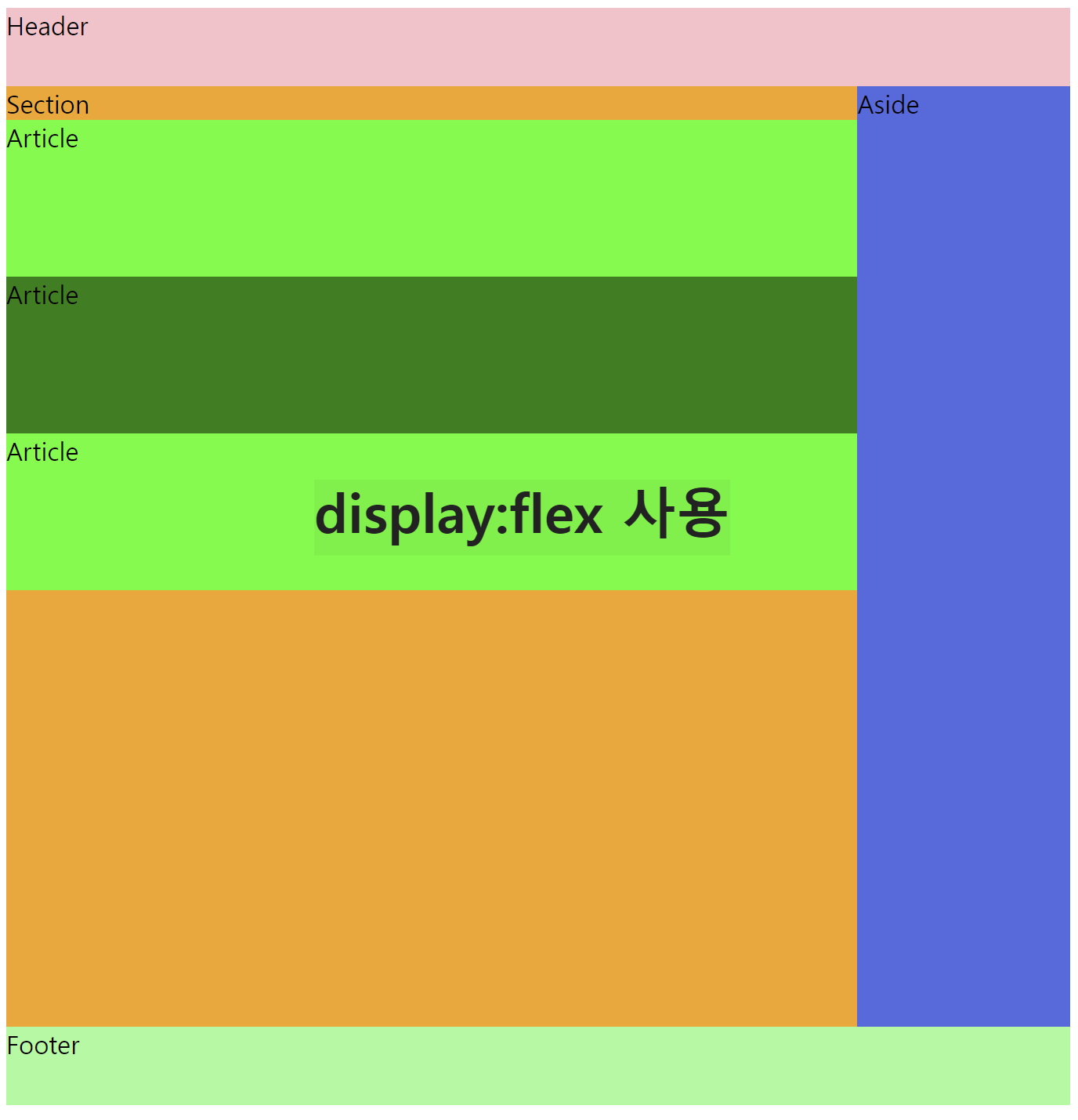
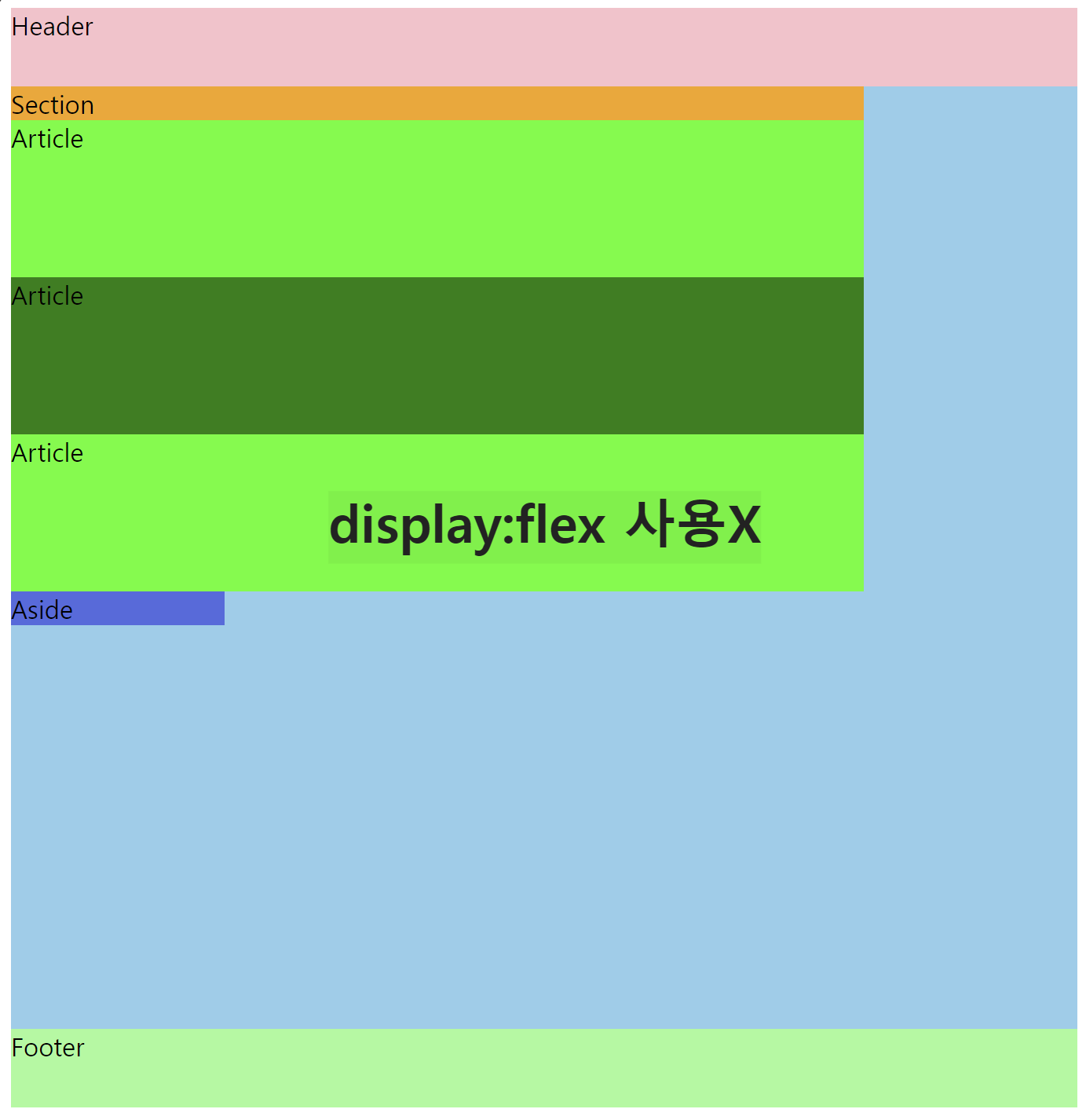
2. 시맨틱 태그로 영역을 구분했을 때 display:flex와 같은 위치를 구분하는 꾸밈 요소를 사용하지 않아도 위치가 지정되는 것?
=> 시맨틱 태그는 의미론적인 태그일 뿐, 어떤 역할을 하는 것은 아니기에 위치가 정해져 있는 것은 아니며, 영역을 구분하는 div와 같은 태그를 시맨틱적으로 바꾸어주는 것일 뿐이라고 답해주셨다!
(아래의 사진과 같이 직접 display:flex 속성을 삭제해봄으로써 차이를 명확하게 확인할 수 있었다.)
학습을 하는 과정에서 생기는 의문을 바로바로 해소하여 한단계 더 성장했다고 생각한다.**


2. CSS
css를 적용하는 방식에는 3가지가 존재한다.
1. 인라인 방식
: 태그에 개별적으로 스타일을 적용해야하기에 불편하며, 재사용이 불가능하기에 임시 확인용으로만 사용하는 것이 좋다고 한다!
2. 내장 방식
: head 태그 내부에 style 태그로 선언하는 방식이며, 스타일을 동시에 여러개 적용하는 것이 가능하지만 => 변경사항이 생기면 적용했던 파일 전체를 수정해주어야하는 불편함이 있다고 한다!
3. 링크 방식
: 모든 스타일을 하나의 css파일에 넣고 링크해서 사용하는 방식이며, 재사용이 가능하고 변경사항 수정도 편리하다!
1. CSS 복합 선택자
- 자식 ( > ): 선택자xxx의 자식 요소 yyy를 선택
- 후손 ( 공백 ): xxx .yyy⇒xxx의 하위요소 중 .yyy선택자를 가진 요소 선택
- 인접 형제 ( + ): .xxx + yyy⇒xxx선택자 바로 다음 yyy선택자 하나 선택⇒xxx선택자 바로 뒤에 다음선택자 yyy가 존재해야만 적용 가능하다.
- 일반 형제 ( ~ ): .xxx ~ yyy⇒xxx선택자 다음 yyy선택자 모두 선택
복합선택자를 이해하는 데 어려움은 없었으나, 이전에는 자주 사용해보지 않았기 때문에 코드를 작성하려할 때 바로바로 생각나지 않고 헷갈리는 경우가 아직 있어서 연습을 더 해보려고 한다.
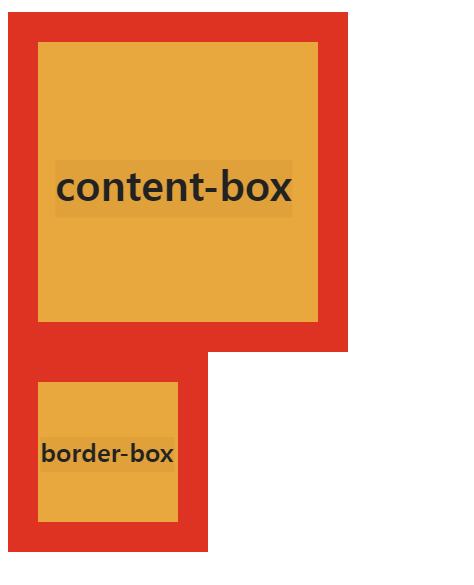
2. box-sizing: 요소의 크기 계산의 기준을 지정하는 요소이다.
1. content-box
: 요소의 콘텐츠로 크기를 계산한다.
2. border-box
: 요소의 내용 + padding + border로 크기를 계산한다.
=> 2가지 속성의 차이점은 실습 과제를 통해 한눈에 확인할 수 있었다!
(1번째 박스를 content-box 속성으로 지정했으며, 2번째 박스가 border-box 속성이다. box-sizing 속성을 제외한 다른 속성들은 모두 동일하다.)

3. 요소 숨기기
1. opacity (투명도)
: 모습만 숨기고 속성과 자리는 그대로 남아있도록 하는 방법이다.
2. visibiliity:hidden
: 모습과 속성을 숨기고 자리는 남아있는 방법이다.
3. display:none
: 모습, 속성, 자리까지 모두 사라지게 하는 방법이다.
=> 이를 활용하여 요소에 마우스를 올리면 요소가 사라지도록 하는 실습 과제도 수행하여 직접 속성에 대해 연습해볼 수 있었다.
1주차에 프론트엔드에 대해 배우면서 이전부터 계속해서 공부해왔기 때문에 이해하고 따라가는 데 큰 어려움은 없었고, 혼자서는 놓칠 수 있었던 세부적인 논리적 의문이나 개념에 대해 다시 학습하면서 개념을 다질 수 있어서 좋았다.
특히 자주 사용하지 않았던 복합 선택자와 같은 속성들에 대한 연습을 해보면서 이후에 활용할 수 있는 지식이 하나 더 늘어가는 것을 느꼈고, HTML과 CSS 관련한 실습 과제를 수행하면서 나중에는 혼자서도 복잡한 실습까지 구현해보고 싶은 열정이 생겼다.
1주차 마무리 과제로 설문조사 폼을 꾸미는 과제가 주어졌는데, 배웠던 hover, focus, overflow 등 CSS 속성들을 이용해 코드를 작성해 페이지의 변화를 직접 관찰하면서 여러 방법을 시도해보고 수정해 나갈 수 있었다. 배운 내용들을 잊지 않고 계속해서 활용하려면 자주 연습해보고 변화를 경험해야겠다는 생각이 들었다.
