3주차 회고
부트스트랩을 이용하여 웹사이트를 만드는 방법에 대해 배우고, 본격적으로 1차 프로젝트를 시작하기에 앞서 컴포넌트 제작, 반응형 웹 사이트 제작과 관련해 연습해볼 수 있었다. 프로젝트 회고는 진행상황에 따라 다음 글에서 작성하려 한다.
1. 부트스트랩 (bootstrap)
: 웹사이트를 쉽게 만들 수 있도록 도와주는 공개 html, css, js 프레임워크
=> 부트스트랩을 이용하여 css를 설정하려 한다면 클래스 명을 복사, 붙여넣기 해주면 된다!
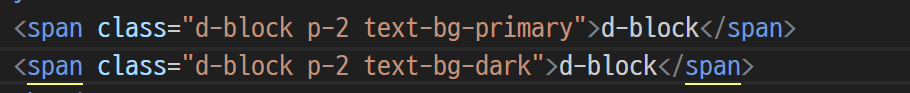
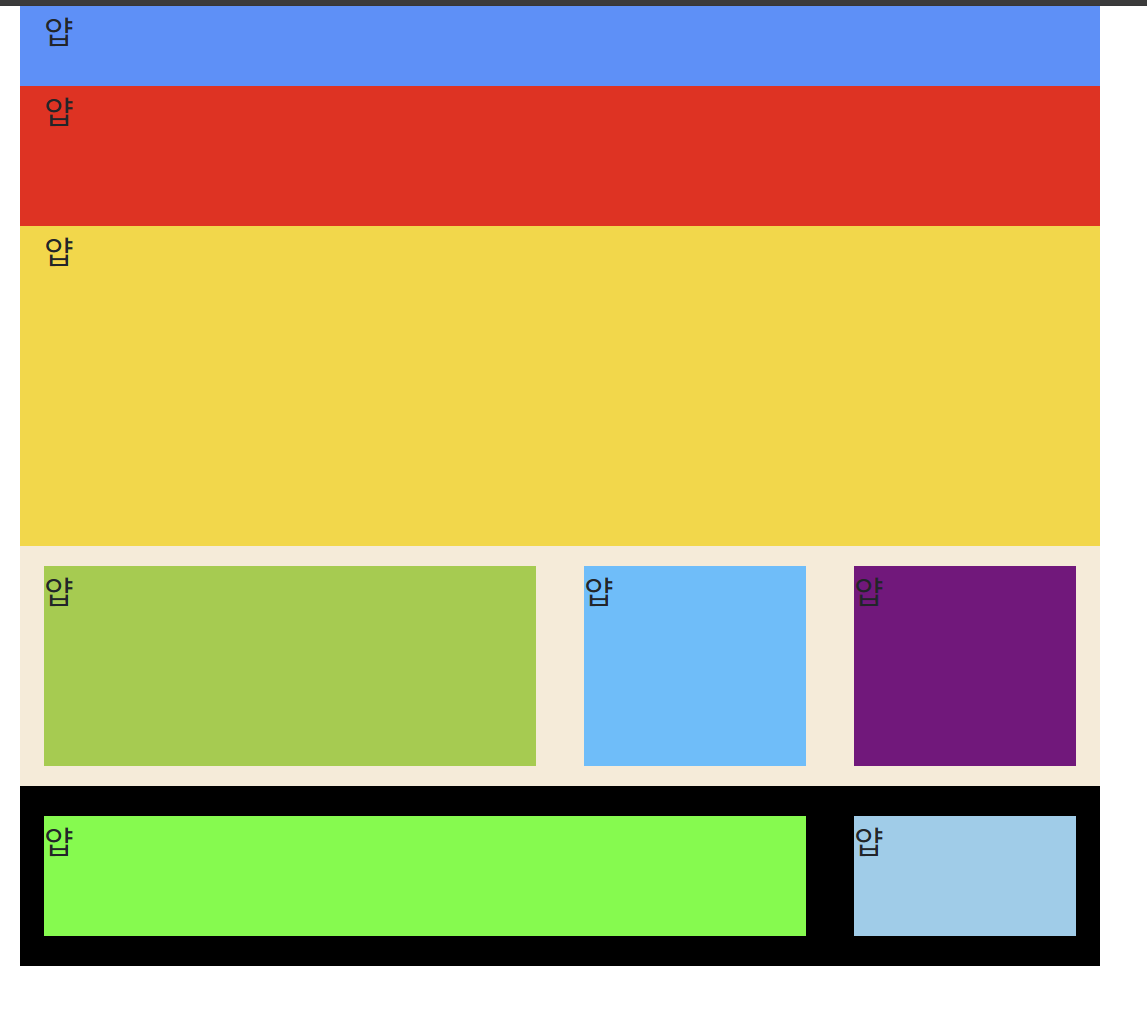
ex. 파란색 블록, 검은색 블록을 만들려고 할때, 클래스명을 부트스트랩에서 text-bg-primary, text-bg-dark 로 설정하면 화면과 같이 블록이 생긴다.


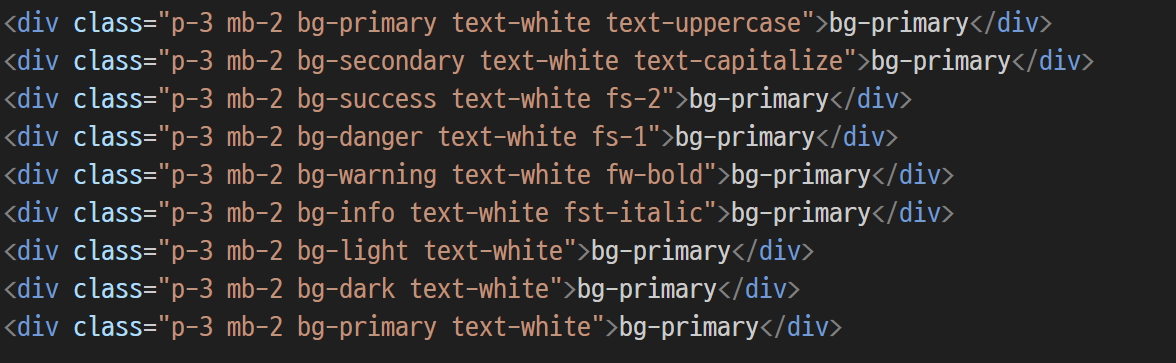
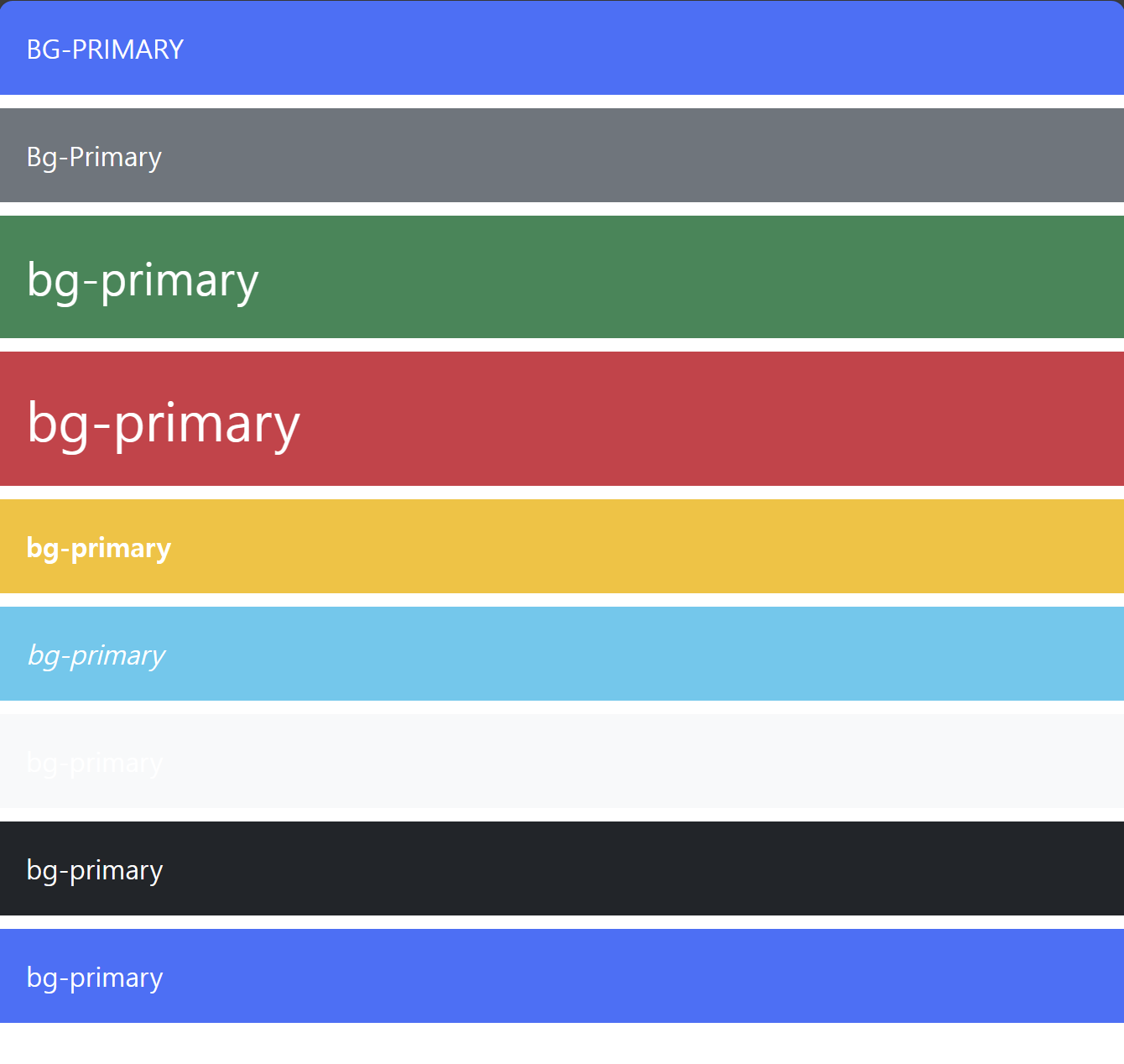
이외에도 bg-primary, bg-accent 등 클래스 명을 통해 부트스트랩 css를 간단히 가져와 사용할 수 있다.


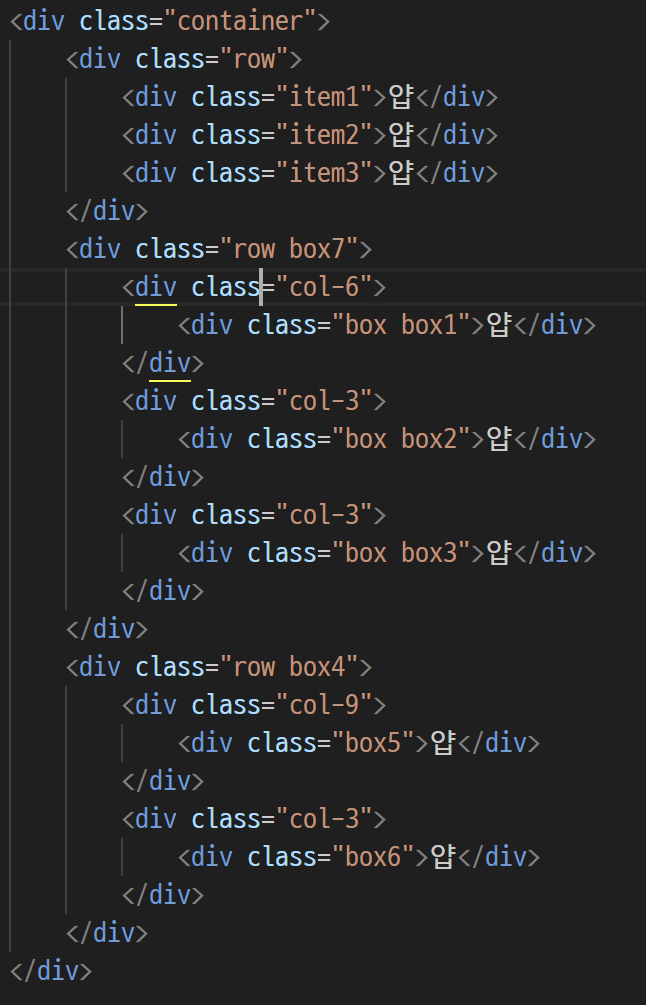
부트스트랩으로 css뿐만 아니라 레이아웃을 변경하는 실습도 해볼 수 있었다.
=> class 명 row, col-숫자를 통해 컬럼을 분배해줬다. col은 12개 컬럼으로 구성이 되며 자유롭게 원하는 만큼 영역을 분배하면 된다. 이는 반응형 웹을 더 쉽게 만들 수 있도록 도와준다.


상자의 색은 레이아웃을 구분하기 위해 모두 다르게 값을 주었고, 별도의 css 설정 없이 부트스트랩을 활용해 div를 배치해주었다!
=> css 하나하나 조절해가며 div들을 배치할 필요없이 col과 row를 이용해 쉽게 나열하고 영역을 분배할 수 있다는 게 재미있었다.
2. 반응형 웹
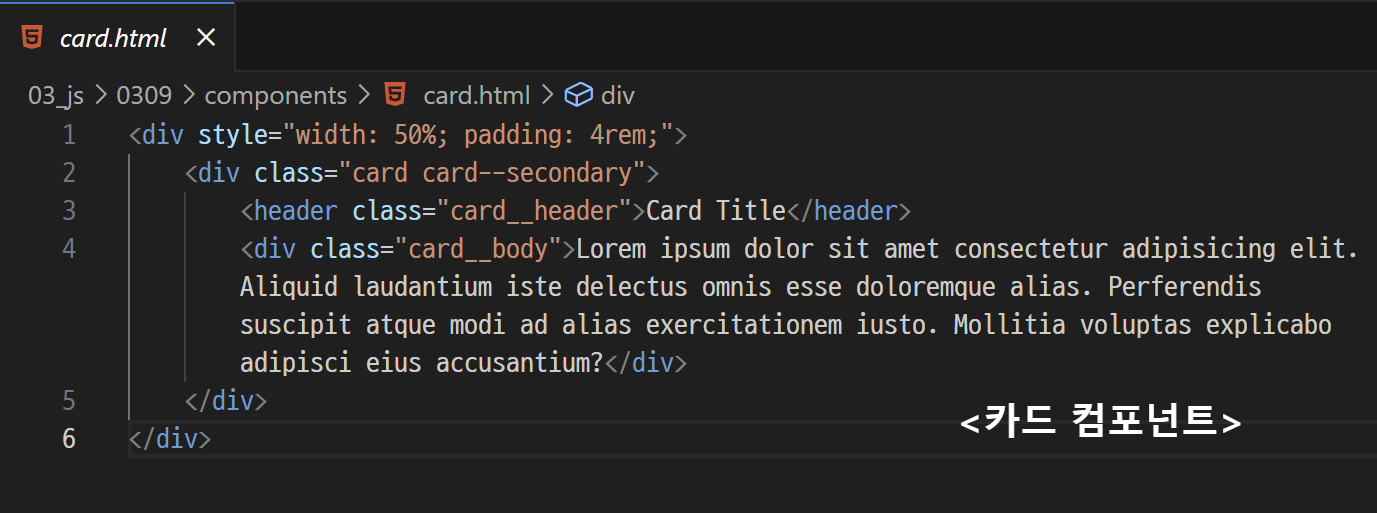
: 반응형 웹을 구현할 때, 컴포넌트 별로 나누어 코드를 작성하는 것이 좋다고 한다!
=> 기능을 컴포넌트로 구분하여 만들고 페이지를 구성할 때 필요한 컴포넌트만 복사해 코드를 작성하면 되므로 코드 재사용이 용이해진다...!👍
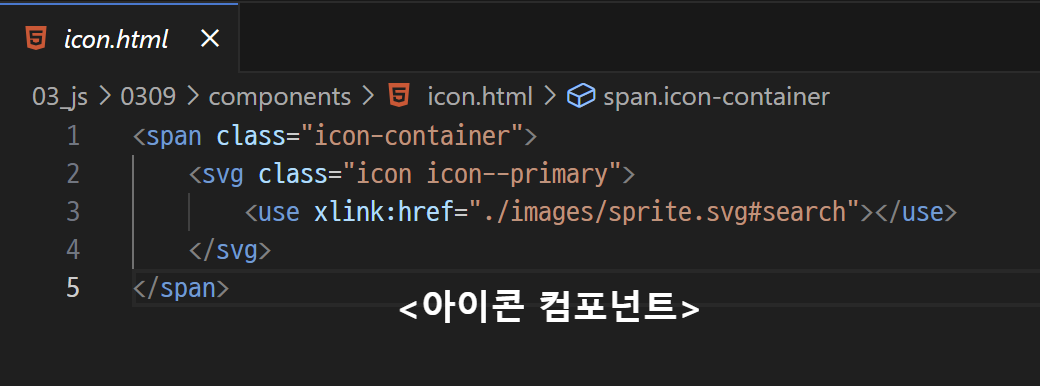
예를들어, 검색 아이콘을 만든다고 하면 돋보기 이미지를 불러와 css를 지정해주고, icon.html이라는 컴포넌트를 만들어 저장해준다. 이후 페이지를 구현할 때, 검색 아이콘이 필요하다면 저장된 icon컴포넌트에서 코드를 복사해 구현하는 페이지에 붙여넣을 수 있다.
=> 이후 검색 아이콘이 다시 필요한 상황에도 만든 페이지를 모두 살펴볼 필요없이 컴포넌트에 저장된 코드를 재사용하면 되기 떄문에 매우 편리하다!!
=> 컴포넌트로 구분하면 팀프로젝트를 진행할 때에도 서로 다른 디자인이나 구성때문에 혼란스러울 일 없이 공동 작업이 수월할 것 같다는 생각이 들었다.



부트스트랩, 컴포넌트 제작, 프로젝트에 사용할 git 연결하는 방법 등을 배우면서 곧 시작할 1차 프로젝트에 대한 기대감도 커졌다.
어떤 것을 만들어야 할지, 특별히 실력을 어필할 수 있는 기능 구현은 어떤게 있을지 등 고민이 벌써부터 많이 된다.
팀원들과 함께 서로 원하는 프론트엔드 프로젝트를 재미있게 만들었으면 좋겠고, 할 수만 있다면 최대한 기능도 많이 넣어서 웹사이트 하나를 온전히 만들어보고 싶은 욕심이 난다.
3주차에서는 어려운 부분은 많이 없었고, 오히려 프로젝트를 할때 활용할 수 있는 유용한 tip을 많이 배운 느낌이어서 매우 좋았다.
이번주에 배운 내용을 잘 활용해서 1차 프로젝트를 잘 끝낼 수 있으면 좋겠다.
+ 이번주 2회차 회고가 짧은 느낌이 들지만...그냥 느낌일 뿐이라고 말하고 싶다...ㅋㅋㅋ 프로젝트 회고는 최대한 과정을 자세히 적어서 가져와보도록 하겠다⚡⚡⚡
