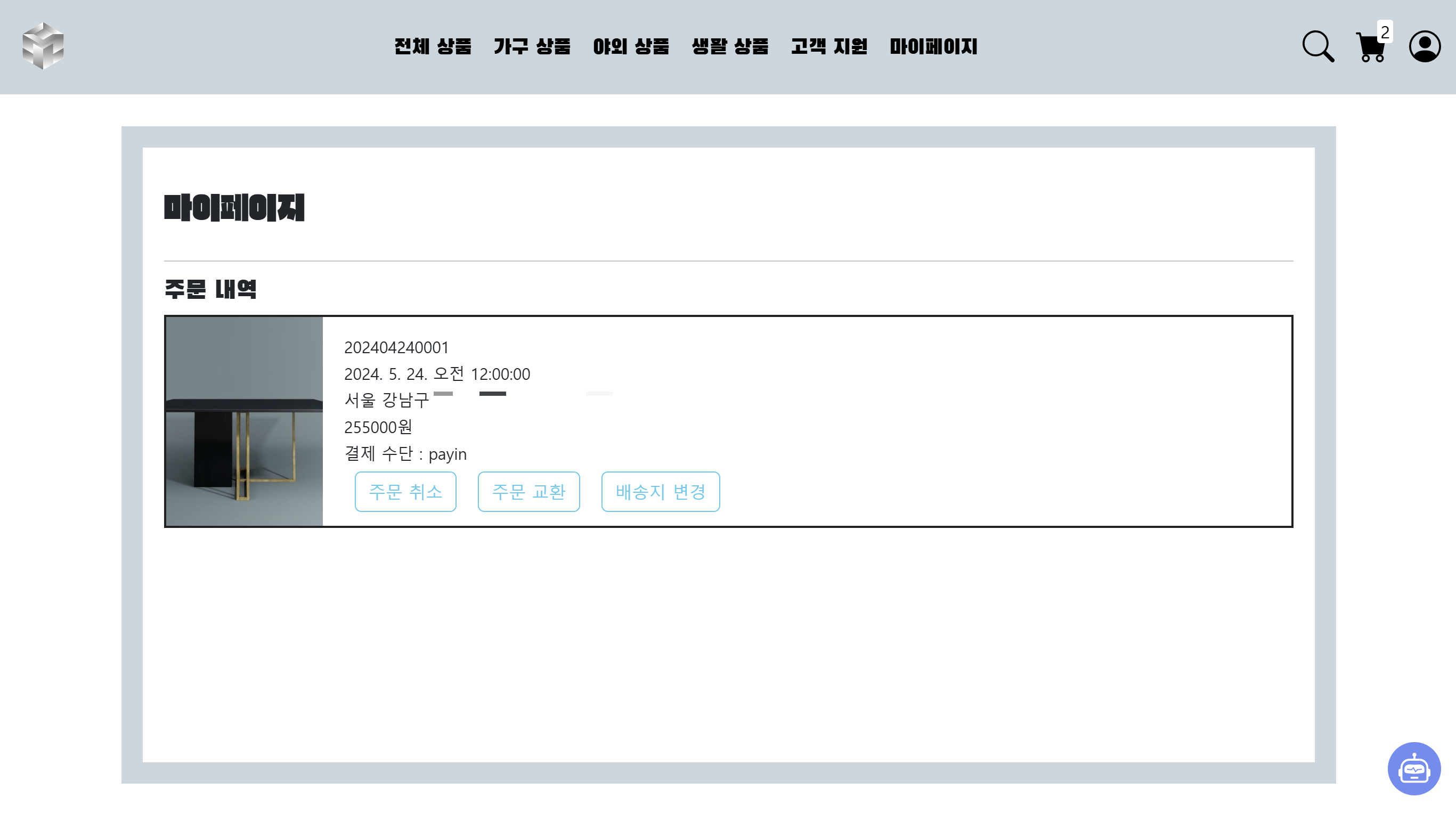
마이페이지에서는 사용자 본인이 주문한 상품 내역, 고객 지원 페이지에서 문의한 내역을 확인할 수 있으며,
회원 탈퇴도 가능하도록 페이지를 구현했다.
주문 내역에서는 주문 취소, 주문 교환, 배송지 변경 기능도 이용할 수 있다.
1. 주문 내역 확인
마이페이지 경로로 서버에 axios GET 요청을 보내 유저 정보와 일치하는 주문 내역을 데이터 베이스에서 SELECT 문을 통해 추출하고,
주문 정보를 클라이언트 측으로 전달하면 데이터를 받은 클라이언트 측에서
1. 데이터가 존재하지 않으면 => '주문내역이 없습니다' 메세지 전달
2. 데이터가 존재하면 => 주문번호, 주문 날짜 & 시간, 배송지, 주문 가격, 결제 수단 순서로 데이터를 불러오도록 설정했다. 주문 데이터를 순회하며 각 주문 정보를 HTML로 생성해 주문 컨테이너 추가.
주문 날짜를 불러오던 과정에서 데이터베이스에는 정상적으로 2024-06-11 과 같이 데이터가 저장되어 있었으나,
클라이언트 측으로 데이터를 불러오는 과정에서 날짜가 2024-06-10T15:00:00.000Z 와 같이 표시되는 오류를 발견했다.
이는 날짜의 시간대가 기본 UTC 기준으로 설정되어 있기 때문이라 판단했고,
timeZone 을 한국 시간 기준으로 직접 바꿔주어 날짜를 2024-06-11 과 같이 정확하게 불러올 수 있었다.

2. 주문 취소, 교환, 배송지 변경 버튼 이벤트 리스너
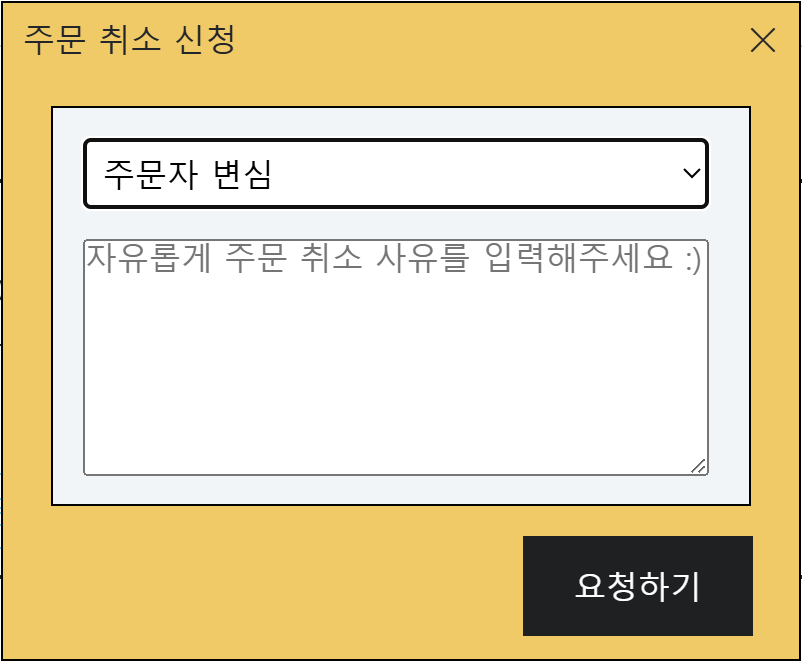
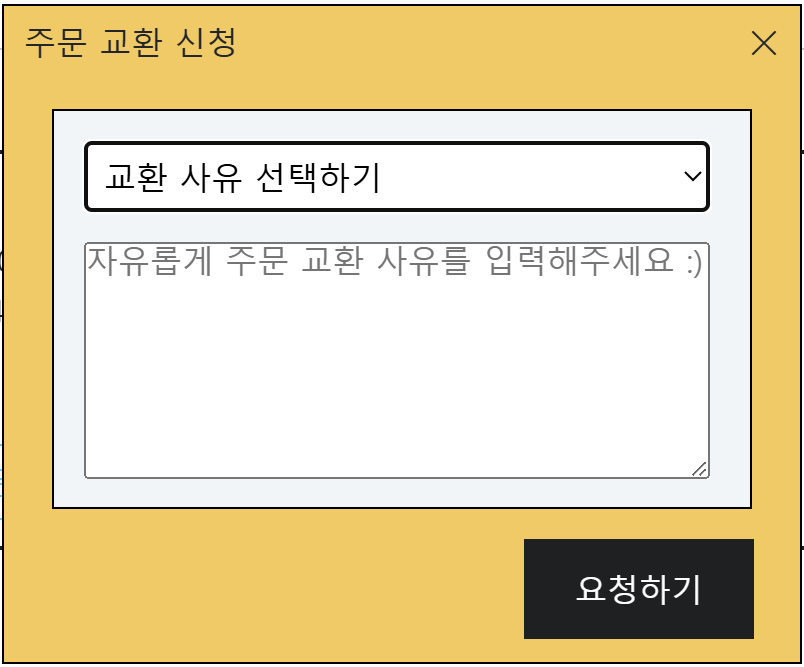
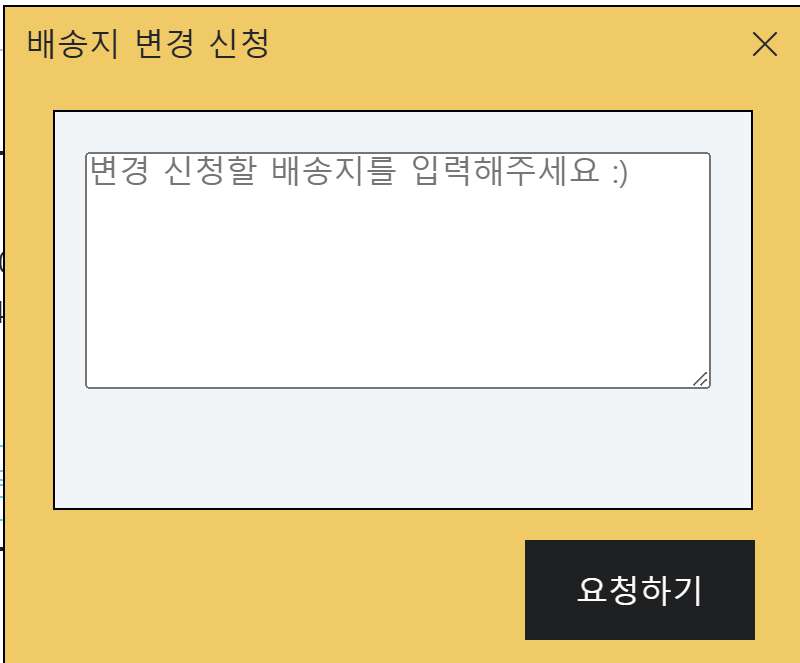
이벤트 리스너를 활용해 버튼에 주문을 취소, 교환, 배송지 변경 요청을 할 수 있는 알림창을 연결해주었다.
디지털 약자를 위한 쇼핑몰인만큼 글을 작성함에 있어 어려움을 느끼는 사용자를 위해 선택박스를 통해 간단히 요청 사항을 선택할 수 있게 구성했고,
자유롭게 글도 작성할 수 있는 영역도 만들어둠으로써 편의성을 높이고자 했다.
클릭 이벤트로 display 속성을 사용해 알림창(alert)을 컨트롤하도록 구현했다.



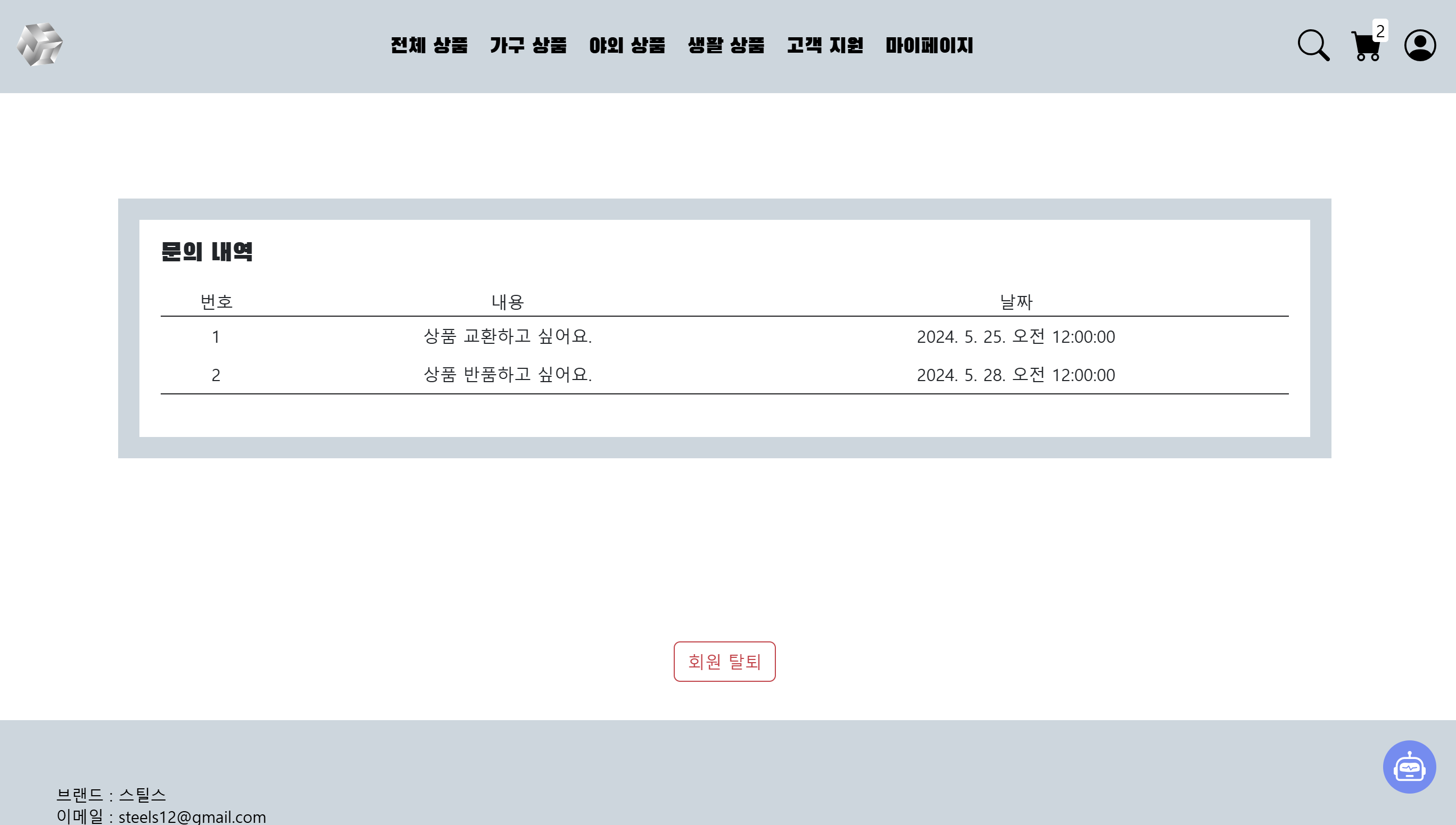
3. 고객 문의 내역 확인
- axios GET : 서버에서 해당 경로로 GET 요청을 보내 고객 데이터 가져옴
- response.data : 서버 응답에서 고객 데이터 추출
- 고객 데이터 순회하며 각 고객 정보를 HTML 테이블 행으로 생성
- 고객 문의 날 toLocaleString을 사용해 한국 표준시(Asia/Seoul)로 변환
- 생성된 테이블 행 요소에 추가

'프로젝트 > [스틸스] 디지털 약자를 위한 쇼핑몰(Steels)' 카테고리의 다른 글
| [스틸스] 음성 검색 및 검색 기능 구현 (Google Speech-to-Text API, tag, Key event) (0) | 2024.06.11 |
|---|---|
| [스틸스] 고객 지원 페이지 구현 (axios, Date, slice) (0) | 2024.06.11 |
| [스틸스] 구매하기 페이지 구현 (localStorage, Daum Postcode API, PortOne API, map) (0) | 2024.06.11 |
| [스틸스] 장바구니 구현 (localStorage, reduce, map, filter, axios) (0) | 2024.06.11 |
| [스틸스] 로그인, 회원가입 구현 (axios, session) (0) | 2024.06.11 |
