728x90
이 프로젝트는 노인들의 정보 소통을 위한 커뮤니티를 구현하는 프로젝트로 리액트 네이티브를 활용해 현재 개발 진행 중이다.
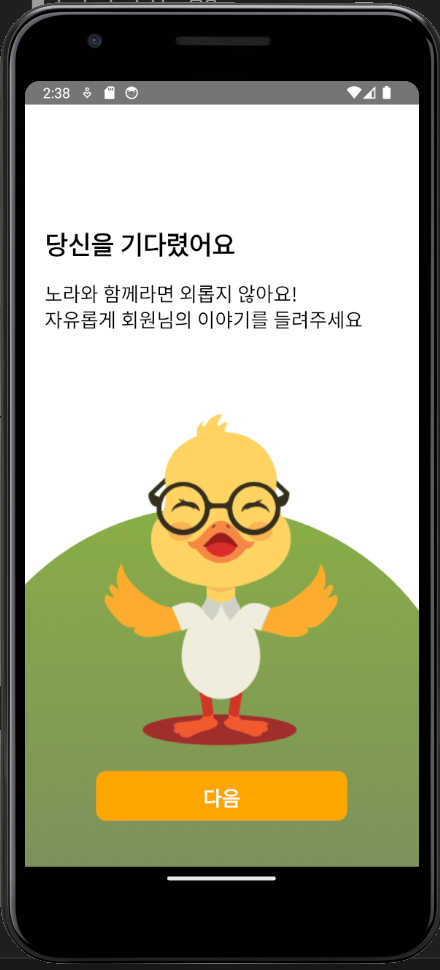
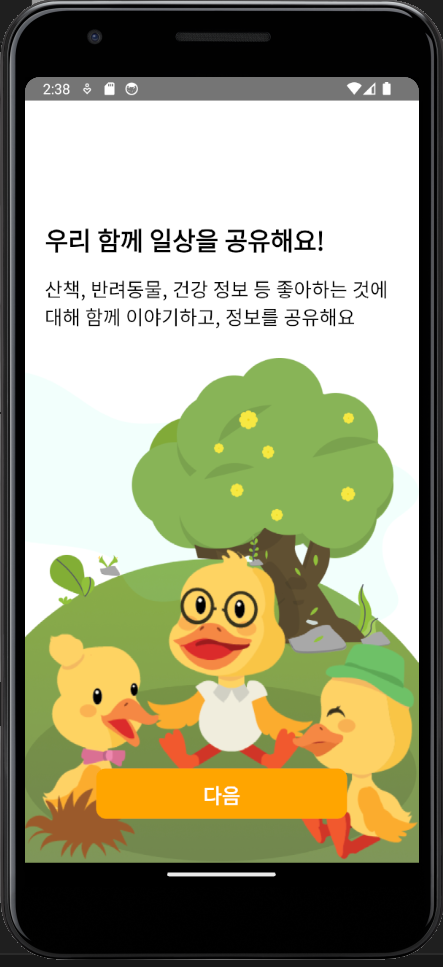
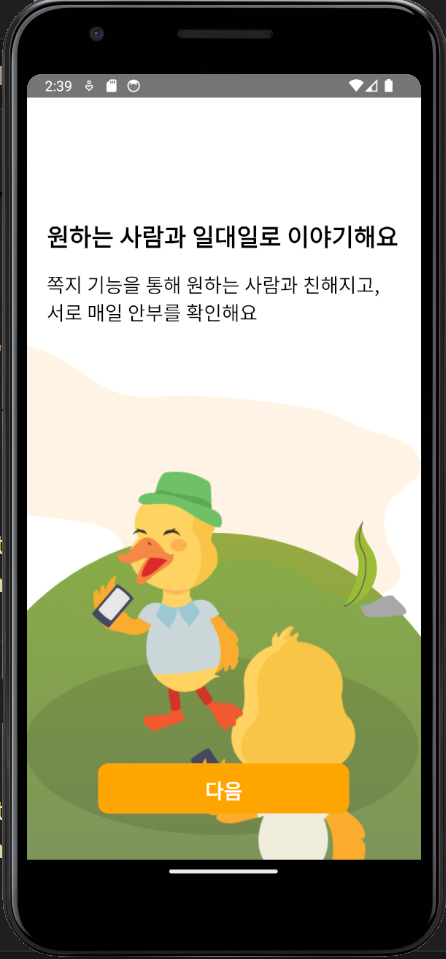
이 글에서는 가장 처음 만들었던 페이지인 온보딩 페이지에 대해 설명하려한다.
온보딩 페이지의 작업은 넣어야할 요소가 많지 않았기 때문에 어렵지 않게 작업할 수 있었다.
다만, 리액트 네이티브로 배경 사진의 크기를 조정하는 데 있어서 이미지 크기가 맞지 않는 등 어려움이 있었지만,
% 단위를 활용해 크기를 적절하게 맞춰나갈 수 있었고, 원하는 화면을 계속해서 구현할 수 있었다.
또한, 스타일 지정할 내용이 많이 없었기 때문에 편의성을 위해 style 코드는 inline 방식으로 작성해주었다.
온보딩 이외의 페이지에서는 StyleSheet 를 활용해 style을 지정했다.
728x90
온보딩 페이지를 구현하면서 가장 많이 사용한 코드는 View, TouchableOpacity 였다.
앱을 소개하고 다음으로 넘어가야하는 기능을 담아야하다보니 기본적으로 View로 화면 영역을 잡고,
TouchableOpacity를 활용해 버튼을 구성했다.
그렇게 만들어진 버튼에는 onPress 속성과 navigate를 사용해 다음페이지로 넘어갈 수 있도록 코드를 작성했다.
화면 간의 navigation 기능을 활용하여 애플리케이션의 흐름을 관리할 수 있었다.
<TouchableOpacity style={{
backgroundColor: 'orange',
width: 250,
height: 50,
justifyContent: 'center',
alignItems: 'center',
position: 'fixed',
bottom: 120,
borderRadius: 10,
}}
onPress={() => navigation.navigate('Onboarding_2')}>
<Text style={{
color: '#ffffff',
fontSize: 20,
fontWeight: '600',
}}>다음</Text>
</TouchableOpacity>



728x90
'동아리 > 노라' 카테고리의 다른 글
| [황금청춘] 회원가입 페이지 구현 1 (ReactNative) (0) | 2024.05.31 |
|---|
